こんにちは、あべしんです。
Vue.jsプログラミング学習 第8回は「おみくじプログラムの作成」です。
過去に学んだv-onとv-bindを使って、簡単なおみくじを作ってみましょう。
v-onとv-bindの解説記事をまだ読んでいない方は、先にこちらを読んでください。
【Vue.jsプログラミング学習 第2回】v-onとメソッドを使ってみよう
【Vue.jsプログラミング学習 第3回】v-bindで属性を操作しよう
かなり単純なプログラムなので、なんか軽く作ってみたいな~と思ってる方は参考にしてください。
おみくじは、大吉、中吉、小吉、凶、大凶の5つが、ボタンを押すごとにランダムに表示されるシンプルものとします。
それではソースコードを見ていきましょう!
ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-onを使ってみる</title>
</head>
<body>
<div id="app">
<h1 style="color: chocolate;">クジ引き</h1>
<button v-on:click="randomGen()">クジを引く</button>
<div style="font-size: 30px;">あなたの今日の運勢は <span v-bind:style="{color: color[random]}">{{ kuji[random] }}</span> です!</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
kuji: [
'大吉', '中吉', '小吉', '凶', '大凶'
],
color: [
'red', 'blue', 'blue', 'blueviolet', 'blueviolet'
],
random: null
},
methods: {
randomGen: function() {
this.random = 0 + Math.floor( Math.random() * 5 );
}
}
})
</script>
</body>
</html>11行目のbuttonタグにv-onを付け、ボタンが押された時にrandomGenメソッドを呼び出します。
12行目はspanタグで区切ってあります。
spanタグのstyle属性にはv-bindを付け、styleのcolorプロパティの値とVueのcolor配列の値が結びついています。
{{ kuji[random] }}はVueのkuji配列の値を出力しています。
kuji配列とcolor配列は、両方とも同じインデックス(random)を指定することで、クジの結果と色を合わせて表示するようにしています。
30行目のrandomGenの処理は、Mathを使うことで乱数(ランダムな数値)を生成します。
ここでは0~4のランダムな数値を取得するようにしています。
それでは実行結果を見てみましょう!
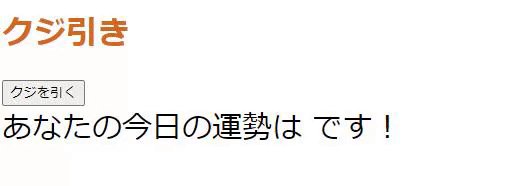
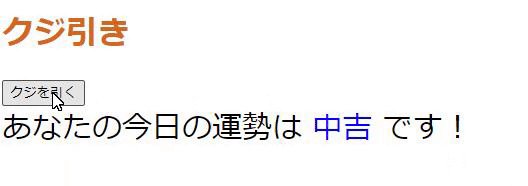
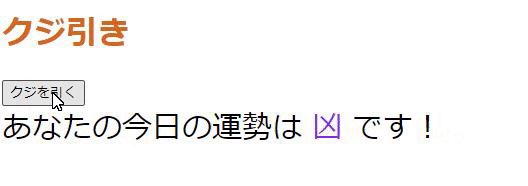
実行結果
ボタンを押すごとにランダムに切り替わっていることがわかります。
プログラムの動きが理解できたら、デザインや機能を追加して皆さんのオリジナルおみくじを作ってみるのもいいですね。
今回はかなりシンプルなプログラムでしたが、今後も実際モノを作る記事をあげていく予定なのでお楽しみに!
今日はここまで!
第9回はwatchを使った簡単なバリデーションの実装です。





コメント